
JS Image Carver
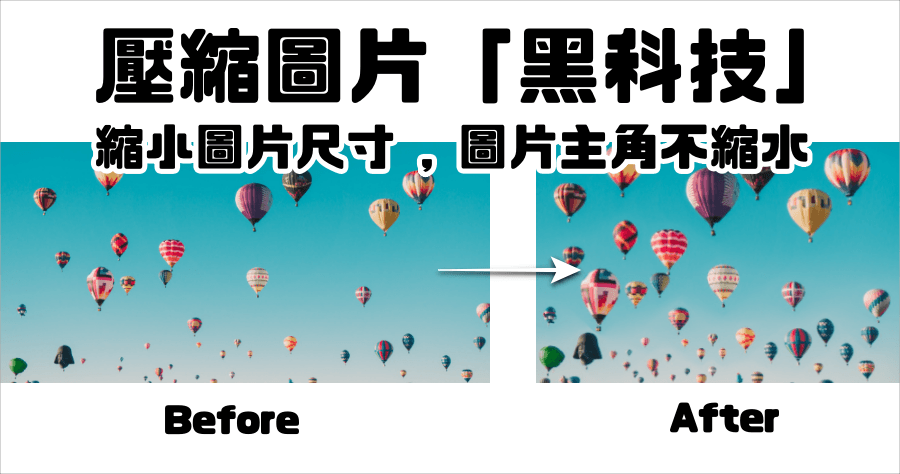
特点·轻量级:相比于复杂的图像处理库如Fabric.js或Pixi.js,JSImageCarver更小巧,加载更快。·:提供的API简洁明了,学习曲线平缓。·完全响应式:适配各种 ...,可到「JSIMAGECARVER」來試試!它可以在調整圖片大小的同時,又儘可能的保留圖片的原樣,透過SeamCarvi...
免費內容感知圖片調整尺寸工具, 自動偵測圖片元素間的距離並自動 ...
JSImageCarver是一個非常厲害的免費開源項目,它的功能可以幫助我們自動偵測所上傳的圖片裡,每個元素之間彼此的間距,並且讓你自訂圖片的長寬百分比, ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
